기존 로컬 pc에서 React 프로젝트를 npm start 로 localhost로 접근이 가능한데
외부 pc에서도 접근이 가능 하도록 AWS EC2를 사용하여 배포해 보겠다.

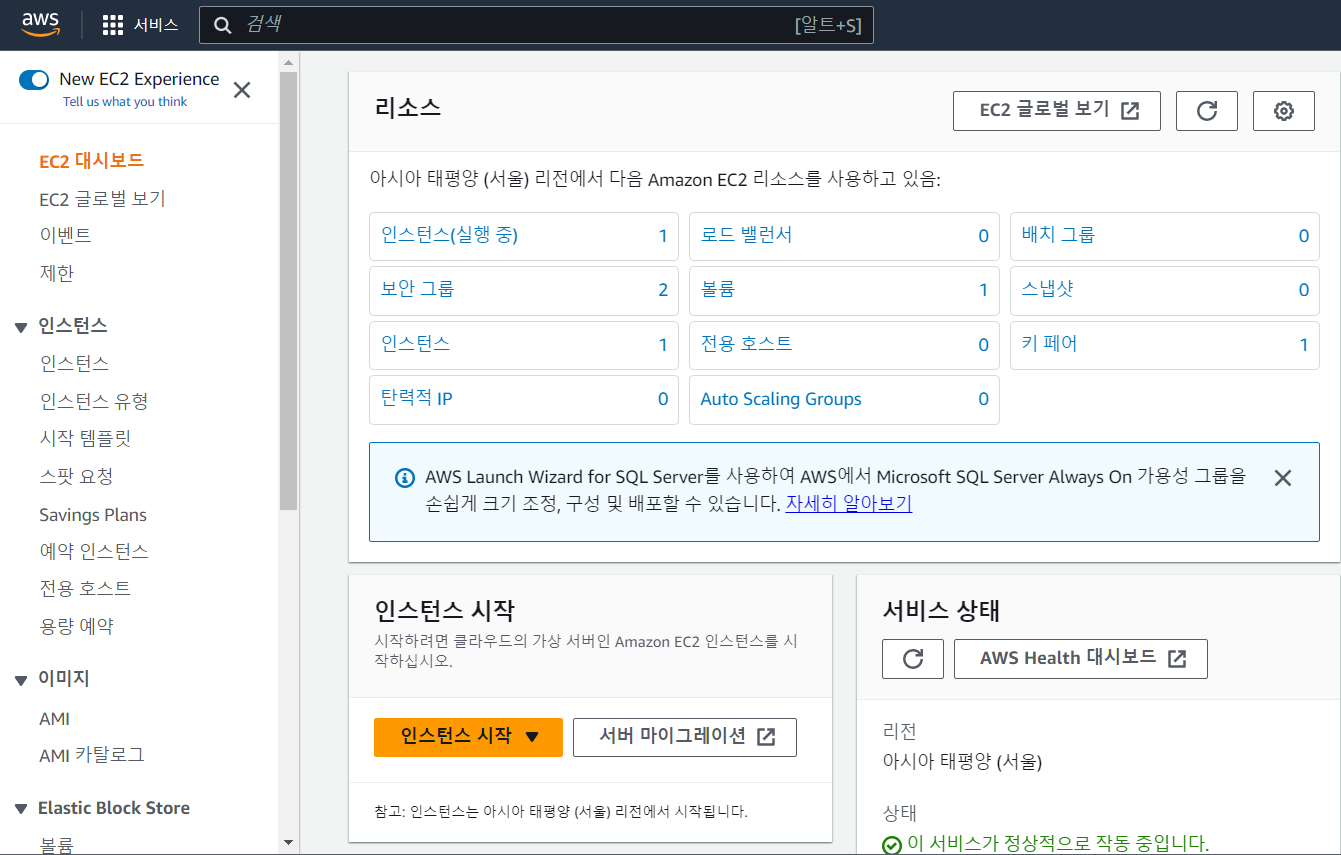
1.AWS에 접근을 해 인스턴스 시작 버튼을 클릭하여 EC2 인스턴스를 만들어 준다.

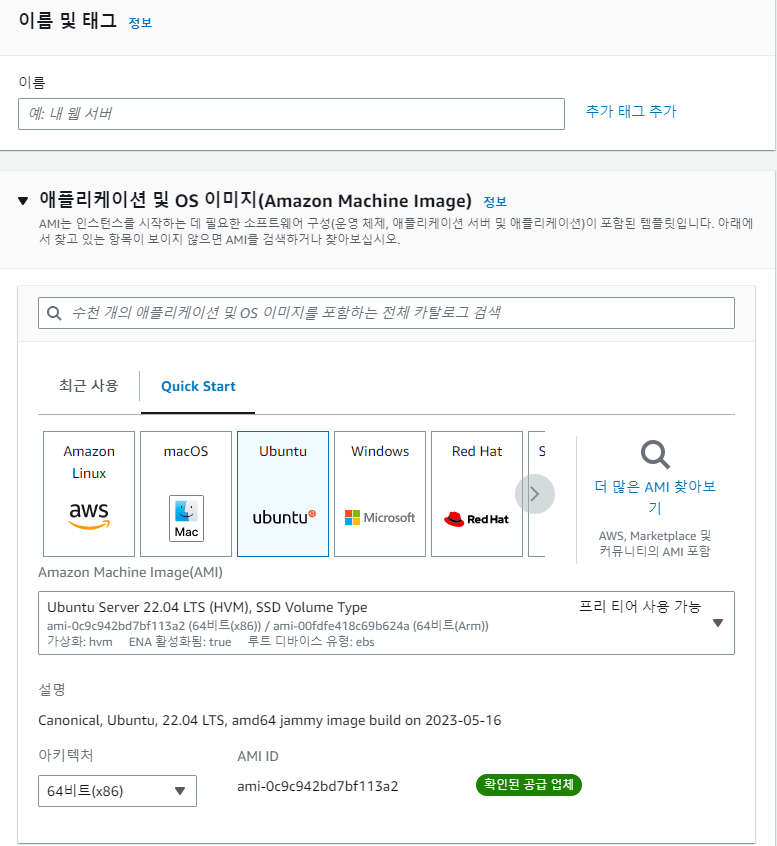
2. 이름 및 Amazon Machine 이름을 Ubuntu로 선택해 주고

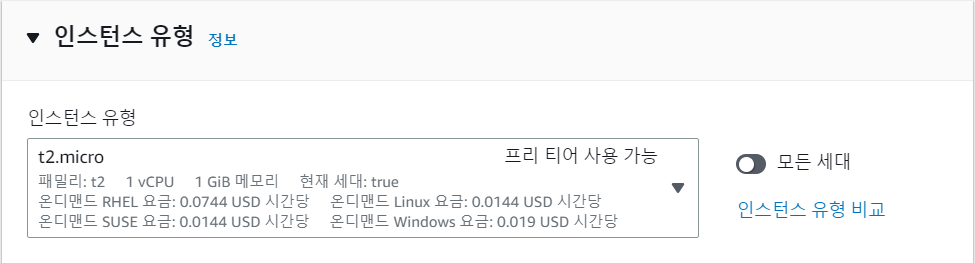
3.인스턴스 유형을 자신에게 맞는 사양을 선택해 준다.

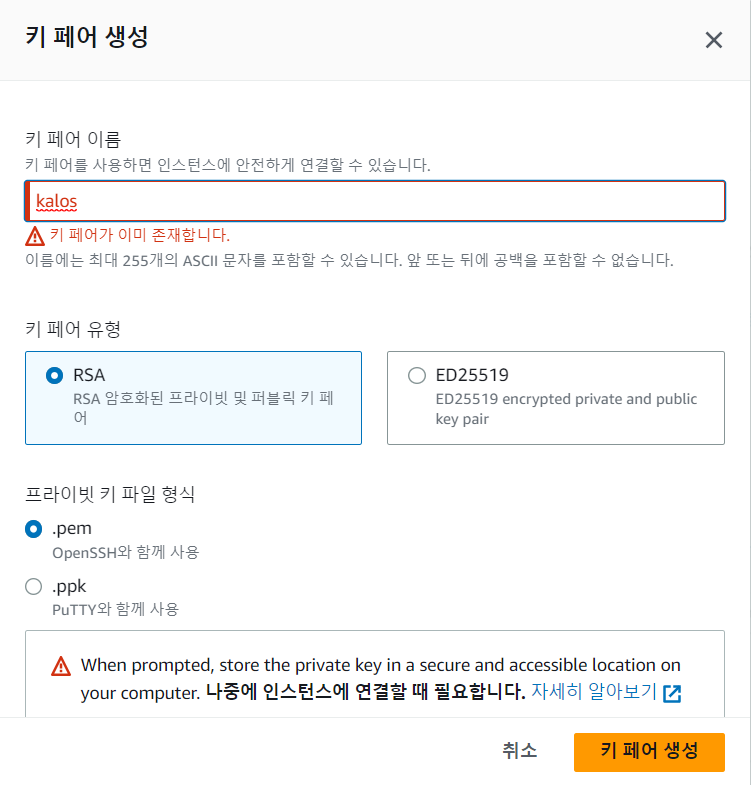
4.키 페어는 새 키페어 생성 버튼을 클릭 후 키페어를 RSA, .pem으로 설정하면 fileName.pem으로 다운로드 받을 수 있다.

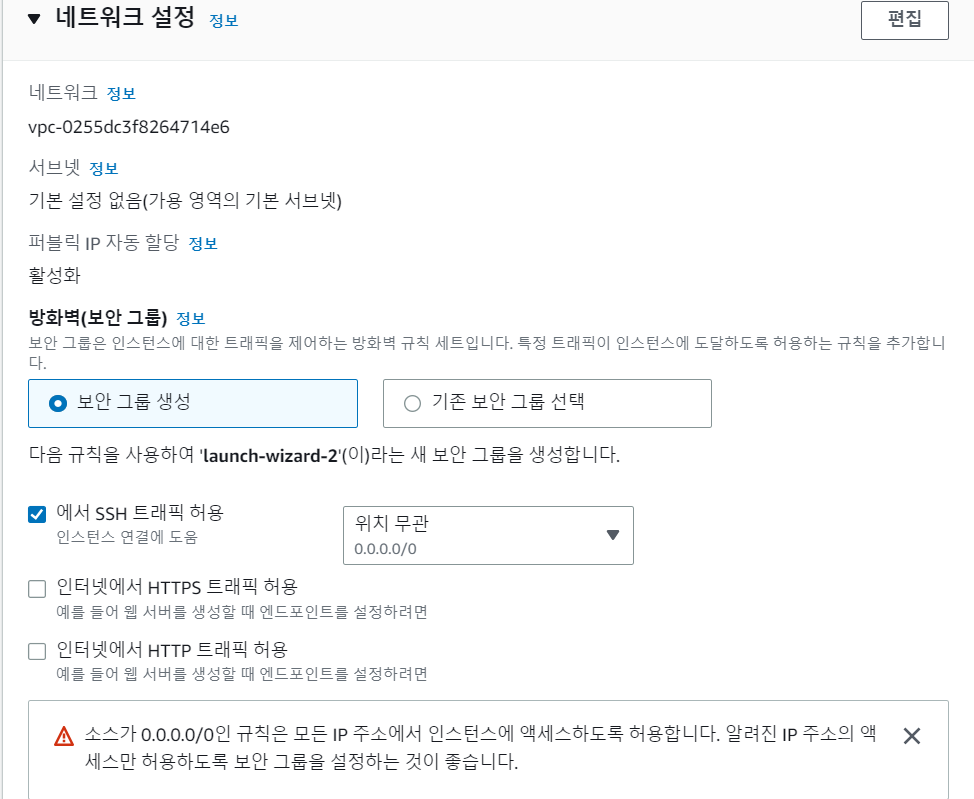
5.네트워크 설정

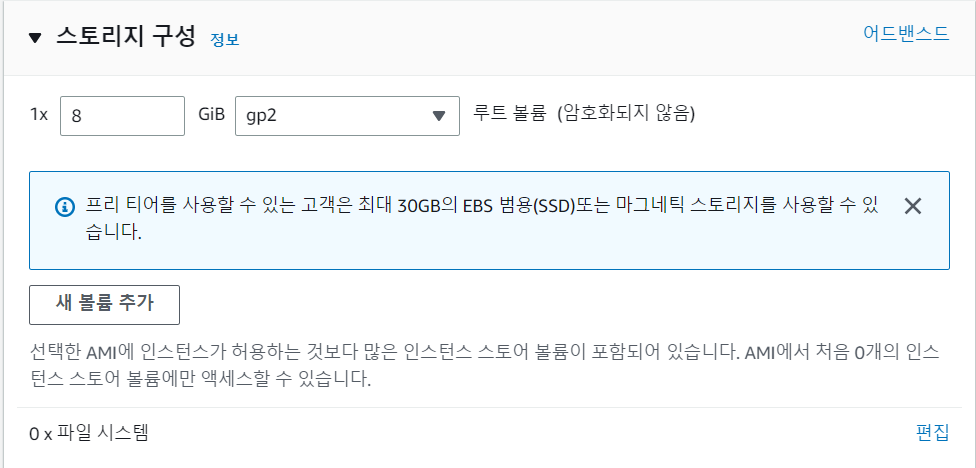
6.스토리지 구성 후 인스턴스 시작 버튼으로 인스턴스를 생성해 주면 된다.

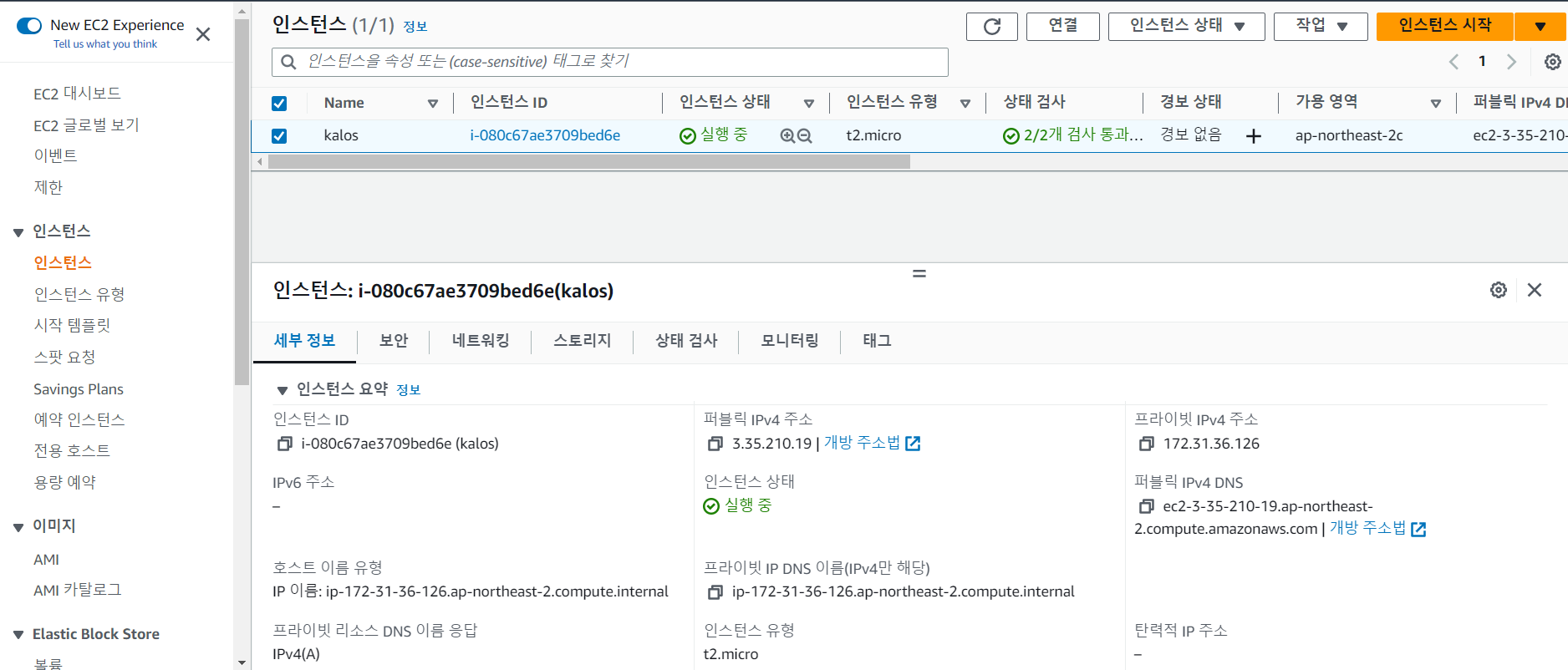
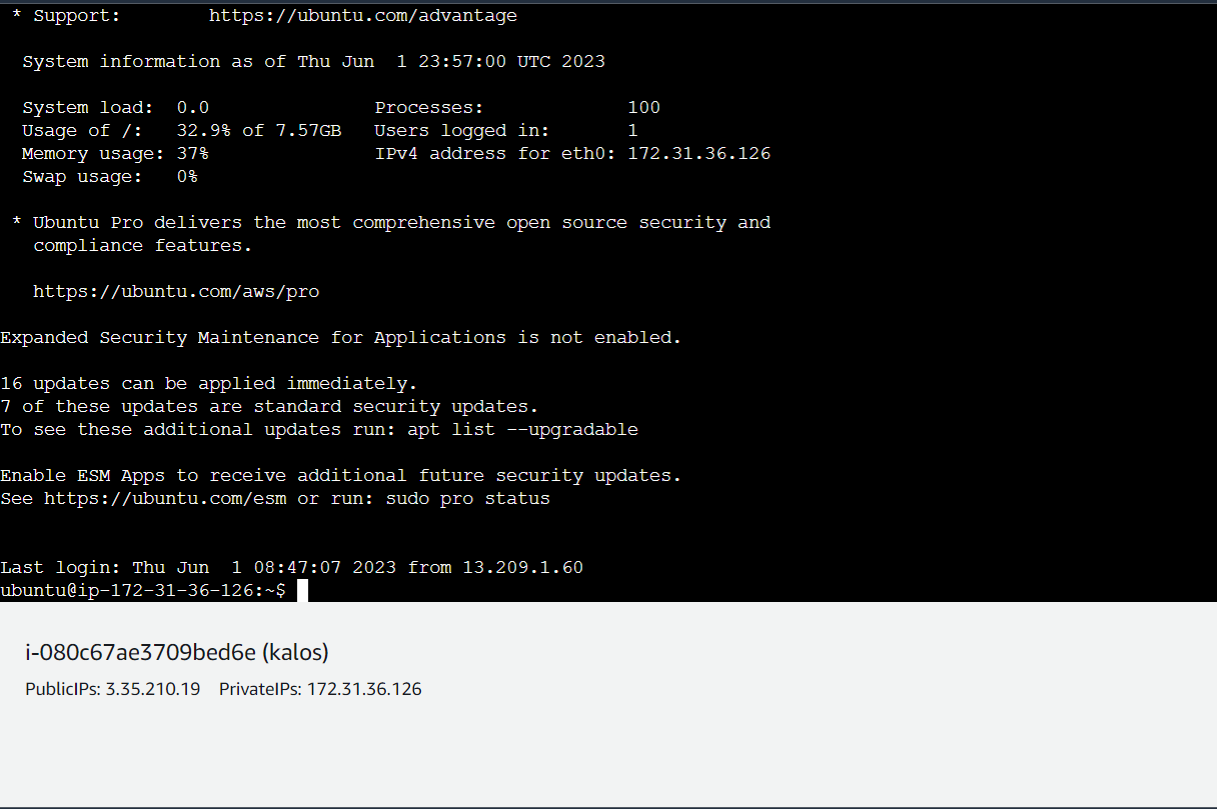
7.생성된 인스턴스 정보에서 퍼블릭 IPv4주소 를 복사 후 우측 상단의 연결을 클릭 해 준다.

8.연결을 하면 아래와 같은 화면이 나타나는 못습을 볼 수 있을 것이다.

9. git clone 저장소ssh주소 를 입력해 프로젝트를 위의 ubuntu에 다운받아
프로젝트 이름 으로 접근을 한다
ex) git clone https://github.com/youngw77/kalos.git
클론이 완료되면 cd kalos로 해당 프로젝트를 들어가 ls 명령어로 파일을 확인하면 된다.
이후 ubuntu에 노드를 설치해 보자
curl -sL https://deb.nodesource.com/setup_14.x | sudo bash -
sudo apt-get install nodejs
정상적으로 설치가 완료 됐으면 node -v 와 npm -v 로 버전을 확일할 수 있다.
10.웹서버 nodejs Express 설치하기
root 위치 kalos에서 server.js 파일을 만들어 줘 server.js를 실행시켜 웹서버를 동작할 예정이다.
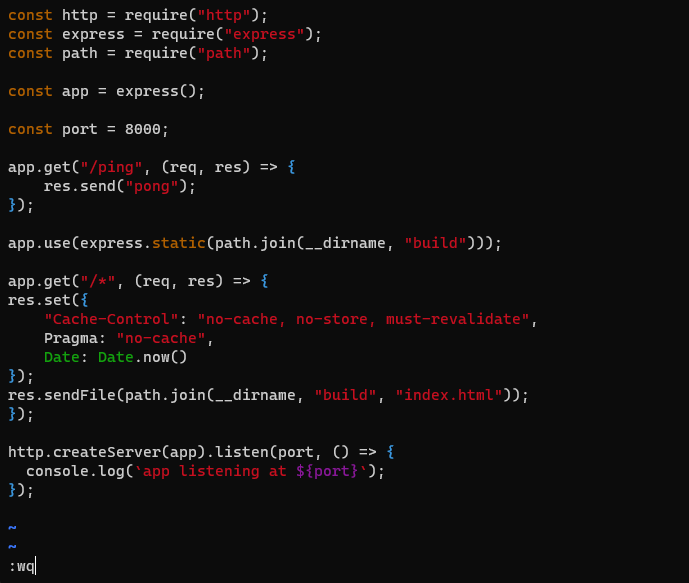
명령어 vi server.js 를 입력하게 되면 server.js 파일이 만들어 진다.
아래의 명령어를 입력 후 키보드 Esc 버튼 -> :wq -> Enter 를 누르게되면 server.js파일안에 저장이 된다.
const http = require("http");
const express = require("express");
const path = require("path");
const app = express();
const port = 8000;
app.get("/ping", (req, res) => {
res.send("pong");
});
app.use(express.static(path.join(__dirname, "build")));
app.get("/*", (req, res) => {
res.set({
"Cache-Control": "no-cache, no-store, must-revalidate",
Pragma: "no-cache",
Date: Date.now()
});
res.sendFile(path.join(__dirname, "build", "index.html"));
});
http.createServer(app).listen(port, () => {
console.log(`app listening at ${port}`);
});

생성이 완료되면 ls 명령어로 server.js가 추가로 생성된 모습을 볼 수 있다.
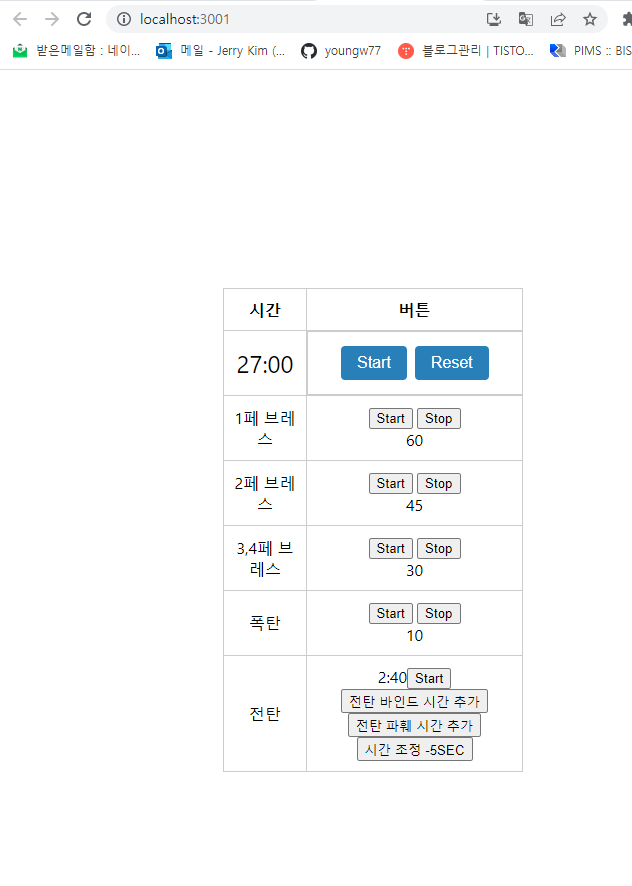
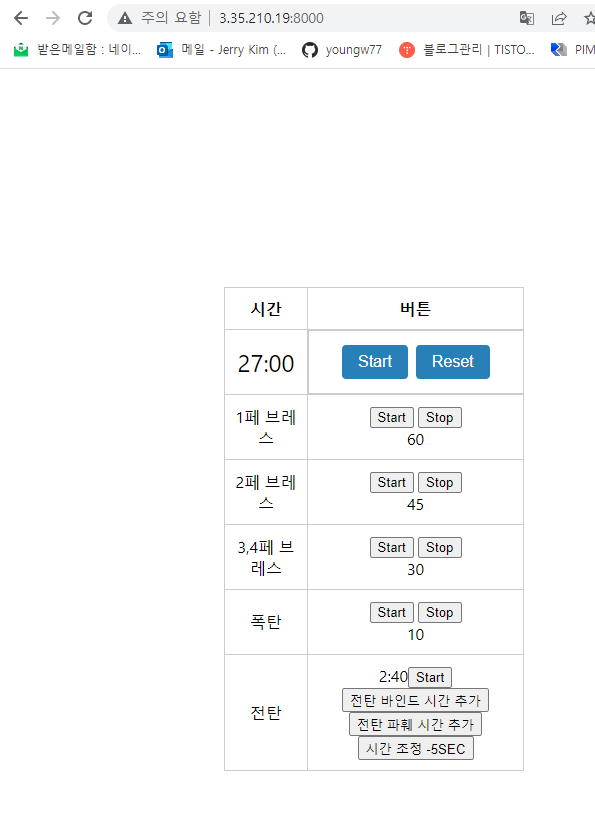
11.node server.js로 웹서버를 실행하고 인스턴스 정보에서 퍼블릭 IPv4:8000 를 입력하면 해당 프로젝트가 실행 된 모습을 볼 수 있다.

AWS EC2 배포가 정상적으로 된 모습을 확인 할 수 있다.
'AWS' 카테고리의 다른 글
| AWS S3 bucket file Vue로 나타내기 (0) | 2023.03.22 |
|---|---|
| AWS S3 buket file list 나타내기 (0) | 2023.03.21 |
| S3 file upload (0) | 2023.03.15 |
| AWS S3 버킷 생성 및 설정 (0) | 2023.03.14 |