Html 과 Javascript를 사용하여 S3 bucket에 존재하는 파일 및 폴더를 Html로 나타내고 폴더 클릭시 해당 폴더 하위 디렉토리로 이동 하게끔 구현, 파일 클릭시 해당 파일의 path 경로 나타나도록 구현해 보겠다.
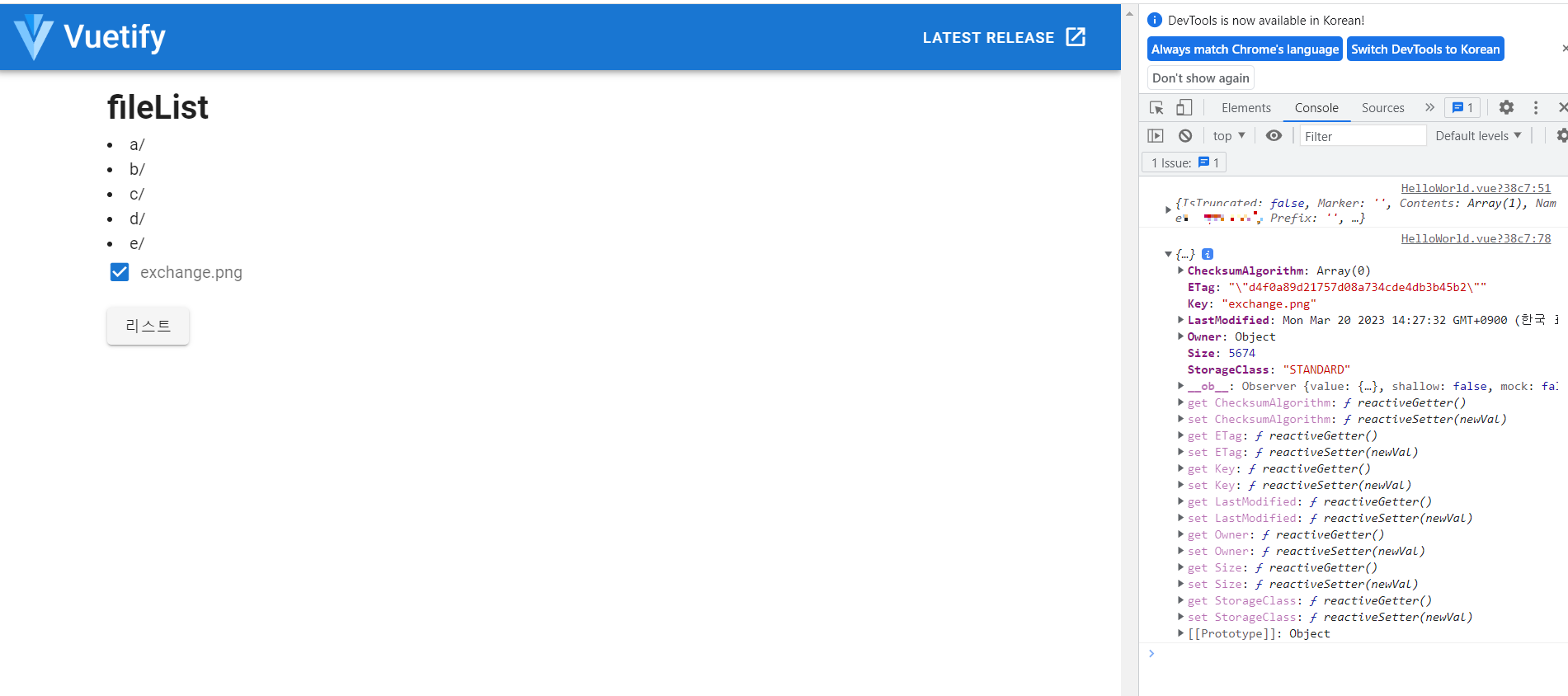
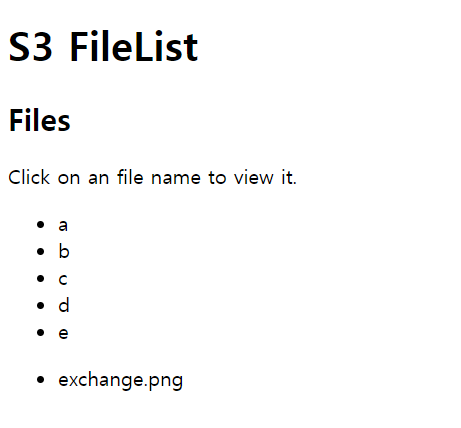
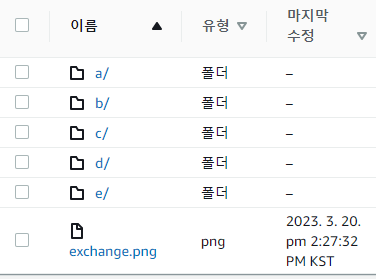
1. 화면 구성
S3 bucket의 상태이다.
2. AWS.html의 파일 구성
var fileBucketName = "BUCKETNAME";
var bucketRegion = "REGION";
var IdentityPoolId = POOLID";
AWS.config.update({
region: bucketRegion,
credentials: new AWS.CognitoIdentityCredentials({
IdentityPoolId: IdentityPoolId
})
});
var s3 = new AWS.S3({
apiVersion: "2006-03-01",
params: { Bucket: fileBucketName }
});
function listFiles() {
s3.listObjects({ Delimiter: "/", }, function(err, data) {
if (err) {
return alert("There was an error listing your files: " + err.message);
} else {
console.log(data);
var files = data.CommonPrefixes.map(function(commonPrefix) {
var prefix = commonPrefix.Prefix;
var fileName = decodeURIComponent(prefix.replace("/", ""));
return getHtml([
"<li>",
"<span onclick=\"viewFile('" + fileName + "')\">",
fileName,
"</span>",
"</li>"
]);
});
var message = files.length
? getHtml([
"<p>Click on an file name to view it.</p>",
])
: "<p>You do not have any files. Please Create album.";
var htmlTemplate = [
"<h2>Files</h2>",
message,
"<ul>",
getHtml(files),
"<li>",
data.Contents[data.Contents.length-1].Key,
"</li>",
"</ul>",
];
document.getElementById("mono").innerHTML = getHtml(htmlTemplate);
}
});
}
function viewFile(fileName){
var fileKey = encodeURIComponent(fileName) + "/";
s3.listObjects({ Prefix: fileKey, Delimiter: "/" }, function(err, data) {
if (err) {
return alert("There was an error viewing your file: " + err.message);
}
console.log(data);
var folderfiles = data.Contents.map(function(fold) {
var folderKey = fold.Key;
return getHtml([
"<span>",
"<div>",
"<span>",
"<input type='checkbox' class='DirCheck' onclick=\"Dir('" + folderKey + "')\">",
folderKey.replace(fileKey, ""),
"</input>",
"</span>",
"</div>",
"</span>",
]);
});
var message = folderfiles.length
? `Folder ${fileName} no files`
: "<p>You do not have any files in this file. Please add file.</p>";
console.log(data.CommonPrefixes);
if(data.CommonPrefixes.length !== 0){
var folderList = data.CommonPrefixes[data.CommonPrefixes.length-1].Prefix;
var htmlTemplate = [
"<h2>",
"folder: " + fileName,
"</h2>",
message,
"<div>",
getHtml(
folderfiles,
),
"<span onclick=\"folderfiles('" + folderList + "')\">",
folderList,
"</div>",
'<button onclick="listFiles()">',
"Back To Files",
"</button>",
"<br>",
"</br>",
];
document.getElementById("mono").innerHTML = getHtml(htmlTemplate);
document.getElementById("di").innerHTML = null;
}
else{
var htmlTemplate = [
"<h2>",
"folder: " + fileName,
"</h2>",
message,
"<div>",
getHtml(
folderfiles,
),
"</div>",
'<button onclick="listFiles()">',
"Back To Files",
"</button>",
"<br>",
"</br>",
];
document.getElementById("mono").innerHTML = getHtml(htmlTemplate);
document.getElementById("di").innerHTML = null;
}
});
}
function folderfiles(PrefixData){
s3.listObjects({ Delimiter: "/", Prefix: PrefixData }, function(err, data) {
if (err) {
return alert("There was an error listing your files: " + err.message);
} else {
console.log(data);
var files = data.CommonPrefixes.map(function(commonPrefix) {
var prefix = commonPrefix.Prefix;
var fileName = decodeURIComponent(prefix);
return getHtml([
"<li>",
"<span onclick=\"viewFile('" + fileName + "')\">",
fileName.replace(PrefixData, ''),
"</span>",
"</li>"
]);
});
var message = files.length
? getHtml([
"<p>Click on an file name to view it.</p>",
])
: "<p>You do not have any files. Please Create album.";
var htmlTemplate = [
"<h2>Files</h2>",
message,
"<ul>",
getHtml(files),
"<li>",
data.Contents[data.Contents.length-1].Key.replace(PrefixData, ''),
"</li>",
"</ul>",
'<button onclick="listFiles()">',
"Back To Files",
"</button>",
];
document.getElementById("mono").innerHTML = getHtml(htmlTemplate);
}
});
}
function Dir(e){
console.log(e);
let result = e;
document.getElementById("di").innerHTML = result;
}
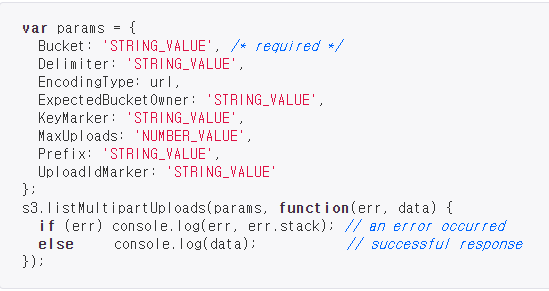
s3.ListObjects() 는 아래의 형식을 가진다.
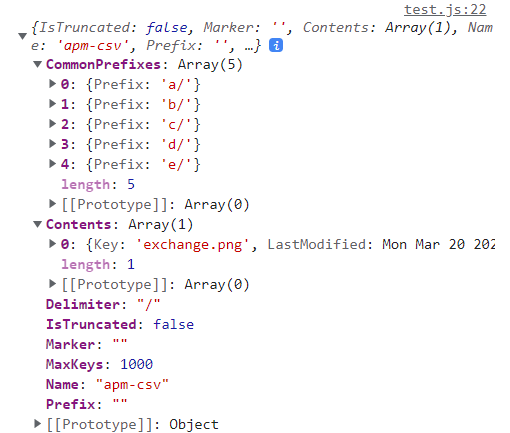
listFiles 함수를 보면 화면에 나타낼 때 Delimiter: "/" 를 사용해서 폴더파일 즉 a/ b/ c/ d/ e/ 폴더로 나뉘어 data.CommonPrefixes의 배열 값으로 나눠지고 나머지 값은 data.contents의 배열에 담기게 된다.
따라서 폴더 클릭시 onClick을 사용하여 viewfile 함수로 이동하여 해당 폴더의 파일들을 <div id="mono">로 화면에 뿌려주었고
를 사용하여 <div id="di">로 화면에 뿌려주었다.